This tutorial will show u how to add images from imagelist control in the list list view . basically we use image list in order to make image based menu
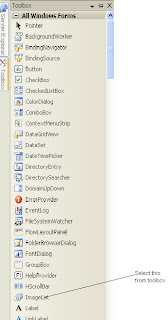
and drag it to your form(image list ko pakar kr form pr phenk dain)
then ur form look like this
u will see small arrow item on top click this
u will get choose image option when u click this
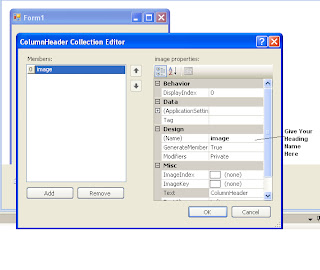
then u will get following window
Click on add u will a get window and browse images on your pc and selct them and then press ok on that screen now your imagelist gets the images now its turn to drag and drop listview on your form
your form will look like this again press small arrow button which is on the top of list view click this
after clicking u will get three combo boxes on combo box one which is view select detail from it and after selecting click on edit Columns which will set our list heading enter add
press ok when u just make single click on list view u will get the properties of it on right botton side of your screen from here u select largeimagelist and smallimagelist option from ur screen and select image list from here
after this u will add ur images from the code by double clicking on the form and inside form load events u type the following code
private void Form1_Load(object sender, EventArgs e)
{
listView1.Items.Add("flag1",0);
listView1.Items.Add("flag2", 1);
}
now run your window u will get the image list INSHA ALLAH .
JAZAK ALLAH FOR READING THIS TUTORIAL








No comments:
Post a Comment